[embed]https://vimeo.com/106936092[/embed] According to the law of conservation of mass,we live in the world which pursue ‘Balance’ all the time. Everything interacts with the environment, space and time. Through this kind of interaction with environment, things change, damage and then recovery by itself. We may also changed by environment, and then we adjust ourselves, receive the balance and go back to peace. I inspired by Lunar eclipse a lot, I think it's really attractable that the moon changed its shape by time, broke,changed and renewed. I think it's a kind of Metabolism even the moon is not the Organism.
So I decide to make an metabolism moon which can change, recover, and breath by itself.
And I also think it's a good time to trying arrange codings in CLASS
This is the pattern I decided to make. I wrote Class Moon in Processing. Created an drawMoon() function to generate foundation moon. drawCrater() function to generate some craters on its surface. Then I wrote drawMask() to draw an black circle layer overlay the moon in order to make it change over time.
In order to interact with the moon, I hope the moon looks like kind of damaged and affected by extra world but finally recovered itself and find its inner balance.
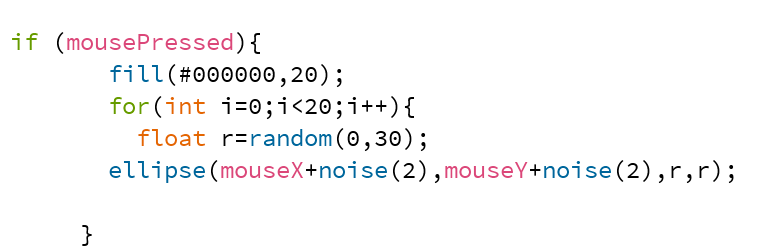
So I add mouse pressed on the moon, to add some extra power affect the moon
Finally, it works, it changed, moved, and recovered to obtain a kind of recycle balance.